css图片垂直居中的设置方法
1、新建一张文档
在桌面新建一张文本文档,改名为1.txt,见下图:

2、基础代码
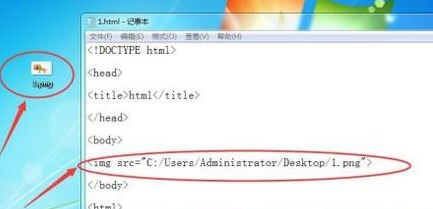
然后打开文本文档,编写基础代码,再把桌面上的老虎图片引入进去,见下图:

3、后缀名
然后把文本文档后缀名改为.html,见下图:

4、运行网页
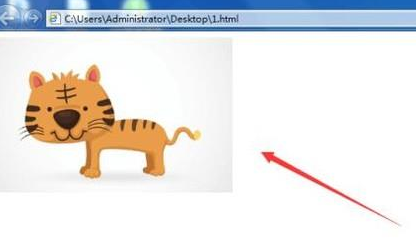
然后在浏览器中运行网页,现在图片有了,只是还没有居中,图片居住代码要用CSS写,见下图:

5、CSS代码
然后写上CSS代码,见下图:

6、垂直水平居中
可以看到图片已经垂直和水平居中,见下图:

7、总代码
<!DOCTYPE html>
<head>
<title>html</title>
<style type="text/css">
.picTiger{
margin: auto;
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
}
</style>
</head>
<body>
<img class="picTiger" src="C:/Users/Administrator/Desktop/1.png">
</body>
<html>

以上便是飞飞系统小编给大家分享介绍的css图片垂直居中的设置方法!
分享到: